Enhancing Sales & Engagement for h.u.e Art Gallery
A Premiere Mobile shopping App for an Art Enthusiasts
Reversing Declining sales and visitor attendance rate through innovative digital solution
Feb 2022 - April 2022
Project Background
H.U.E is a shopping App for a local Art gallery known by the name h.u.e Art Foundation and Galleries. H.U.E was started as an attempt by Art enthusiasts to provide a platform for local artists. The App is an attempt to mark a strong digital presence by bringing Art back to a central position in people's everyday life.
The App allows user to explore exhibitions, Artist blogs and even shop favorite pieces from their comfortable space. H.U.E provides a very transparent and socially inclusive shopping experience. It is a gesture to bridge the gap between Art and its community, typically being Art connoisseurs and art novice fans.
Problem
1. The Gallery experiences sharp drop in sales
2. Attendance of exhibits dropped down sharply
Reasons Linked to the problem,
1. Very limited online presence in the digital Era
2. Zero online shopping experience
3. Limited access to information related to Art products and Artists Bio on their website
4. Pandemic marks a new era - to finish tasks that can be done at home and quicker
5. Utmost necessary for things to accessible from everywhere
6. People prefers no wastage of Time, Commute and, Energy
7. Overall Digital Market rising and thus the gap between gallery and its art community widened
Goals
Developing a digital presence in a form of Mobile App where one can -
1. Access any information, a complete transparent, diverse and socially inclusive experience, making the Art more accessbile.
2. Introducing smooth and trustworthy online shopping experience
3. Reducing user's effort while shopping /accessing information and bridging the gap between gallery and their users.
4. Bringing Art back to central position in people's and art community's everyday life.
My Role
UX Designer and UX Researcher leading the h.u.e App Mobile Design.
Responsibility
Conducting interviews, brainstorming and creating paper and digital wireframes, low fidelity prototype, high fidelity prototype, conducting usable studies accounting for accessibility, iteration of the design based on the usability study.
Design Process adapted was Iterative and involved following stages,
1. Empathize - Researched Users' Needs and,
2. Define - Understood Pain Points and Stated User Needs and Problems
3. Ideation - Challenge Assumption and Idea Creation
4. Prototype and 5. Test - Created Mock up followed by usability study and iterations
Each stage played a crucial role in the development of the Dedicated Mobile App.
User Research
User Research was conducted taking interviews and surveys of the target user group, majority of them belonged to Art connoisseurs and novice art fans to understand pain points and their needs. Due to rising concern of drop in the number of sales and sharp fall in the attendance at the gallery, time and concerns of pandemic were assumed to be the main reasons.
While the research confirmed the lack of time as an issue, there were quite a few other problems/pain points of the user that came into picture.
To review an in depth User Research Study Plan, click here
Pain Points
Some of the pain points of the user group during the empathy phase are :
1. Limited online accessibility to Art and their Artists information
2. Zero shopping experience
3. Lack of confidence to make a purchase due to no transparency of information
4. No inclusivity pulls them away from the process.
5. Lack of customer support service.
Understanding the Users - User Persona
Persona 1
Meera Sengupta
Age - 34
Education - Masters in Design
Hometown - Ahmedabad, India
Family- Married, stays with husband, son
Occupation - Graphic Designer
"As an artist, I take inspiration from everything around me. I keep learning every day from nature, mentors, art and art fraternity.
Goals
1. Respects every kind of art and keep collecting different art pieces. Designs home and workplace with art that shares a message with a process behind it.
2. Collecting new art, keeps inspiring and gives new perspective to add in her design and work
3. Wishes to keep connected with art and aspire to learn about different thought process every artist had to put in their creation.
Frustration
1. As a working mom, she does not have time to visit art gallery every time it holds an exhibition. The digital platform is weak and do not share every information about the art and their artist that an art connoisseur wouldn't want to miss.
2. Inadequate information about the artist, their background, ideology, and the technique involved, and their selling price.
3. Artifacts/products should be well organized in varied categories it serves and distinguished based on modern, traditional, local or global.
Persona 2
Aarya Zorawar
Age - 46
Education - Masters of Laws
Hometown - Delhi, India
Family- Married, stays with his wife, 2 kids
Occupation - Lawyer
“I am not an art connoisseur but collecting art has been a hobby that I have always been very fond of, they add color to my life filled with laws and books.”
Goals
1. To collect artifacts and decorate the home and office with unique crafts. They are always a great topic of discussion with the family and clients.
2. His work requires him to spend a lot of time with books and art is like an escaping bubble. Likes to visit art gallery, knowing more about art, helps to add color and energy to his life, and try to make it part of his routine.
3. To not get into the technical detail of art but learn a brief information about the artist and his work ideology for a layman to understand.
Frustration
1. Being an outsider from the field of art, always makes it difficult to understand the information shared about the art piece.
2. Customer service and guidance is not always supportive and informative in terms of price and product delivery terms.
User Journey Map
The user journey map is giving here a visual representation of the steps the user goes through while trying to buy a product form h.u.e. Art gallery. The journey map here typically highlights the different touchpoints, including the user's emotional and behavioral responses at each point until the completion of the task.
Ideation
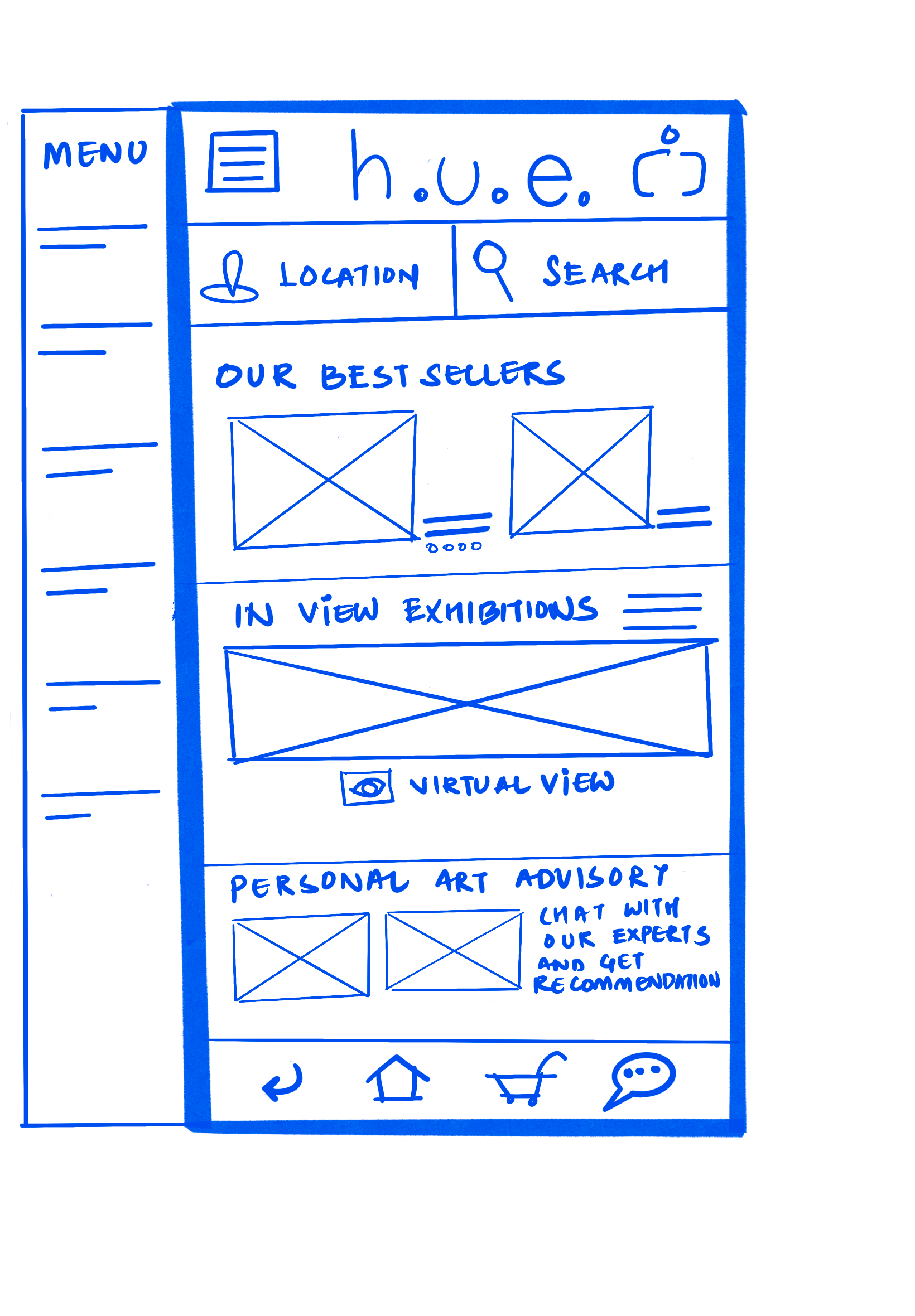
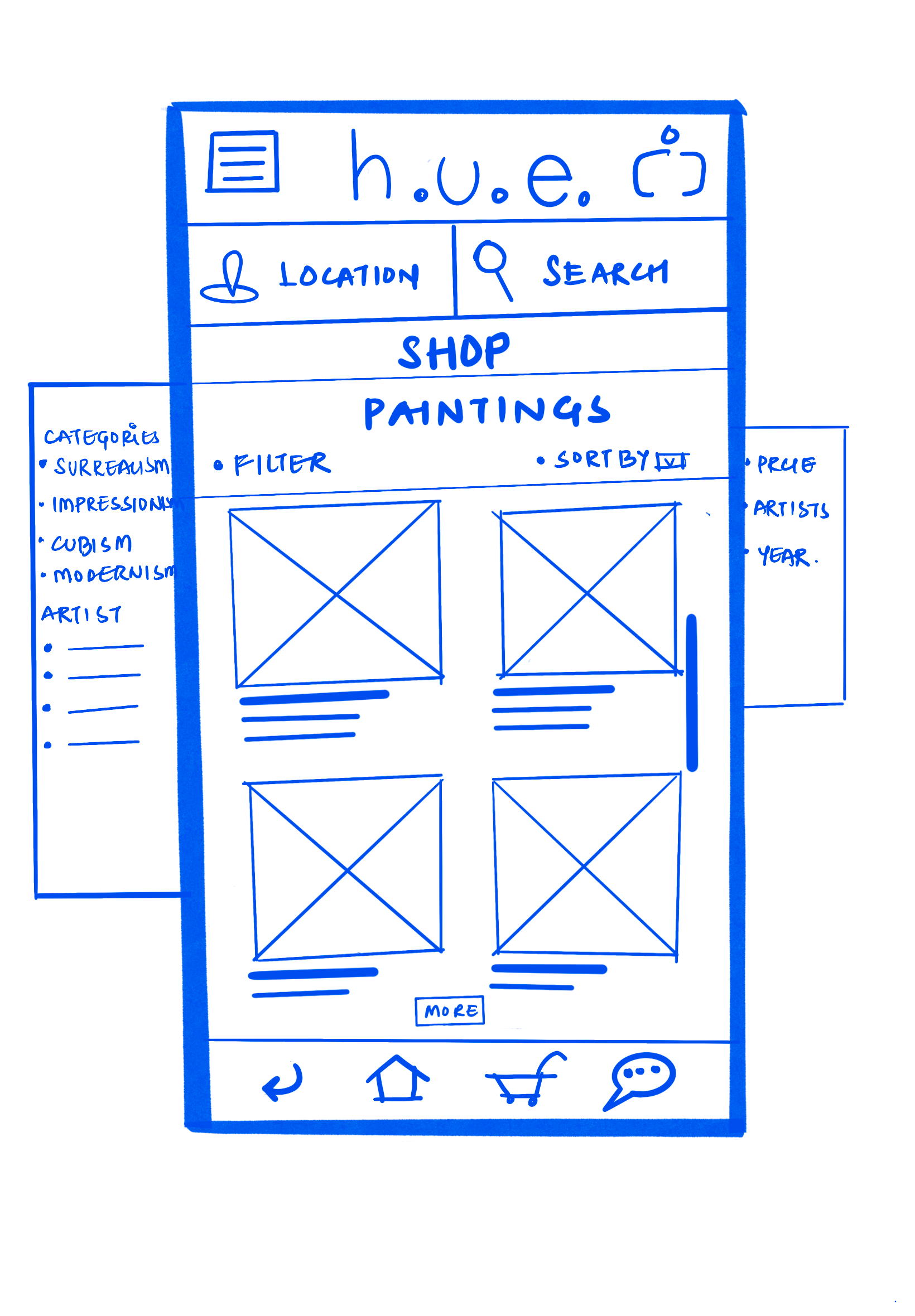
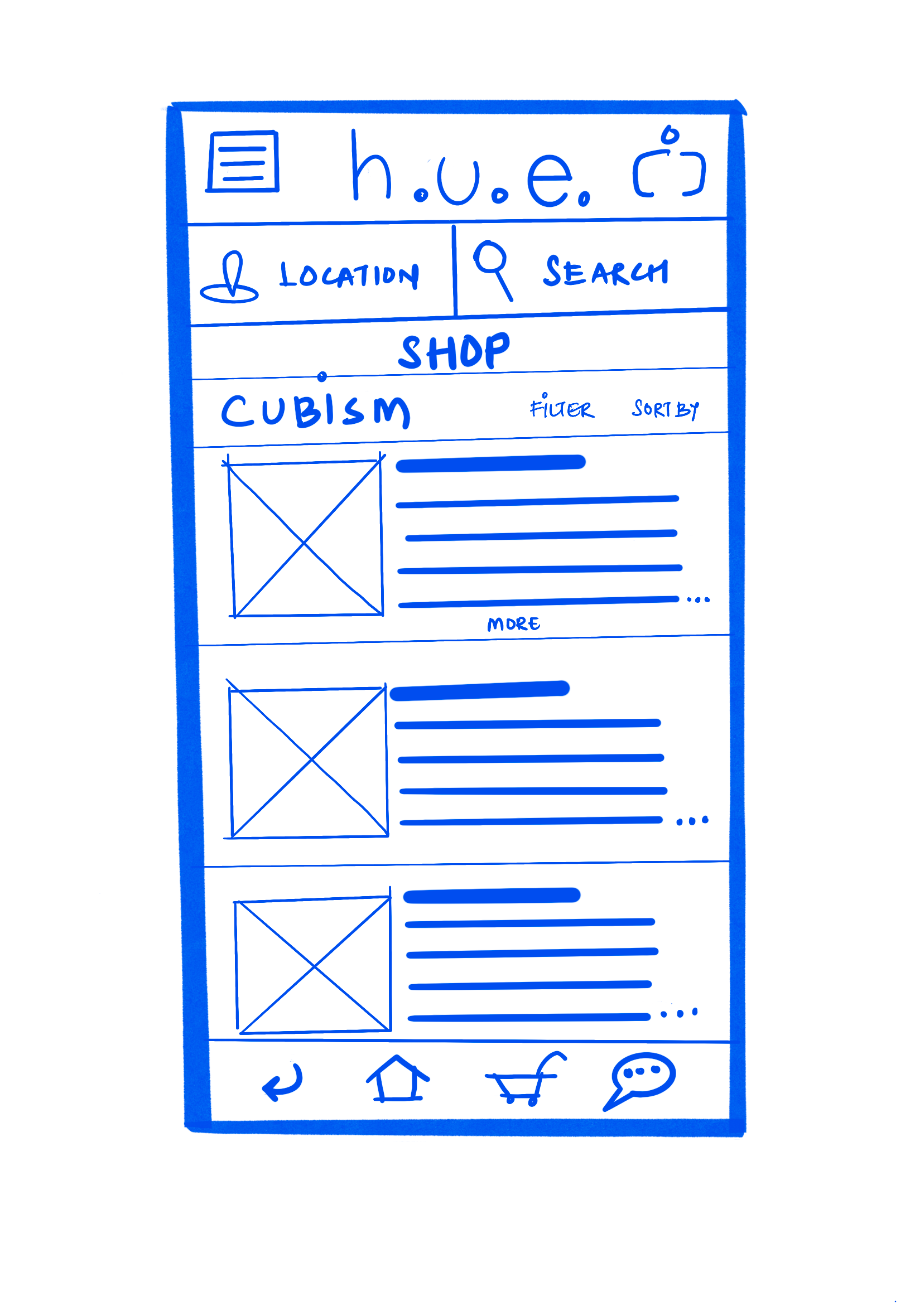
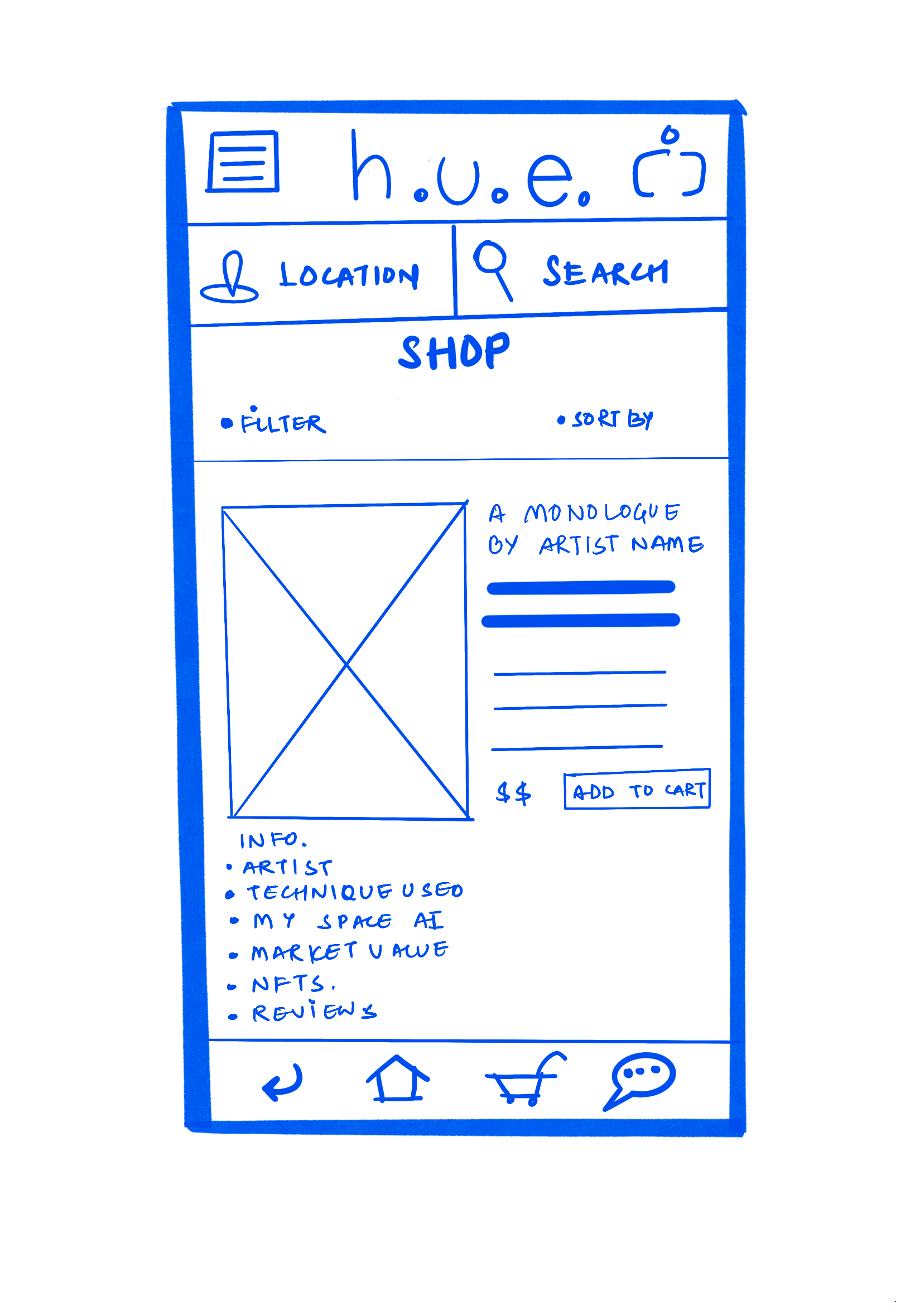
Based on the research gathered Initial sketches were brainstormed . These sketches were based to understand IA of the App and the most important function, the app will need in order to serve the user needs and challenging their painpoints.





Paper Wireframes created after user research to get the best understanding of the IA for the mobile app
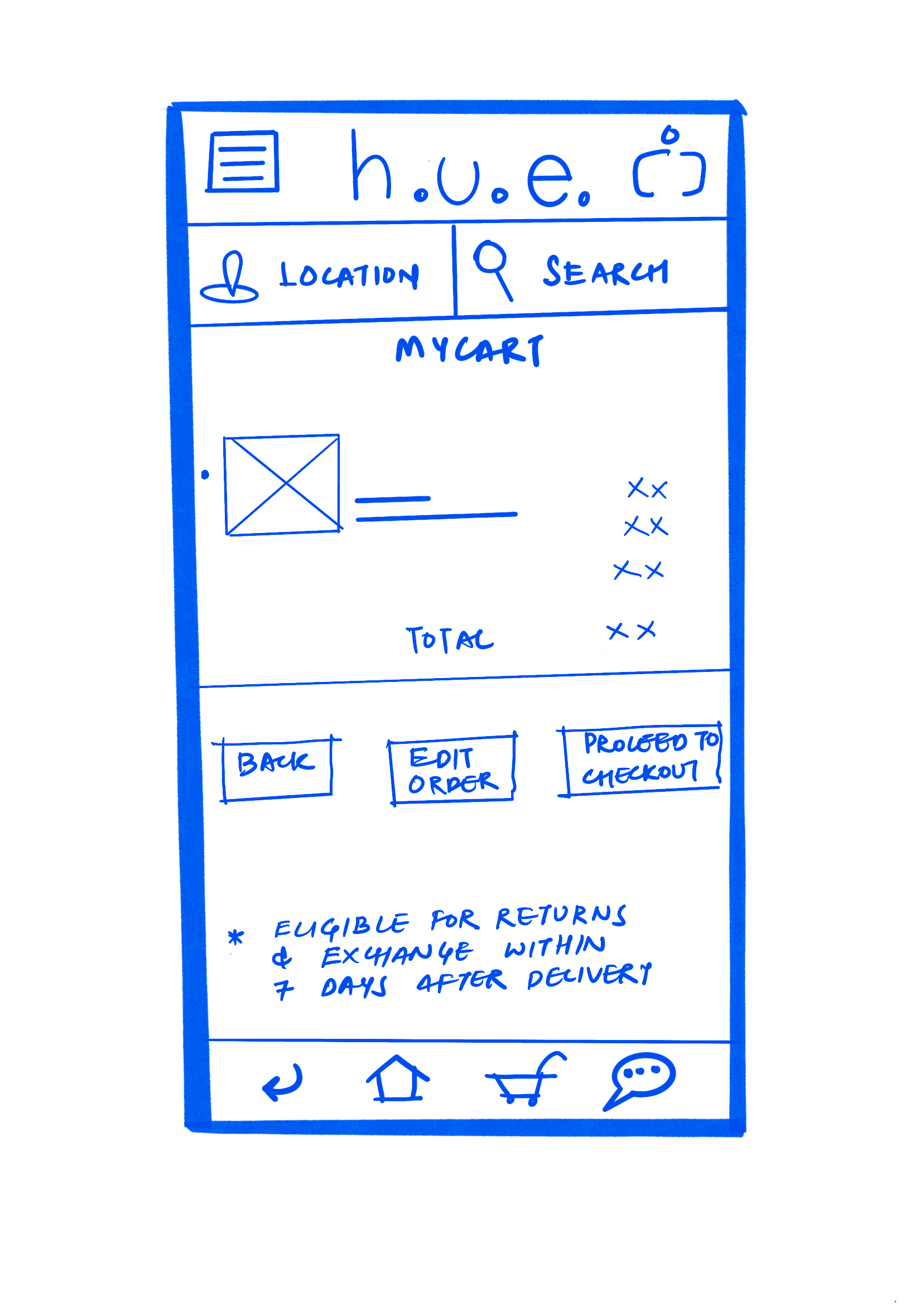
Digital Wireframes
Digital wireframes and lo-fi prototype were created after ideation process. Based on what Information Architecture works best for an easy shopping experience, these lo-fi prototypes were created for the prototyping stage.
They were used for usability study to give an in depth understanding of the user experience and the challenges faced while using the App. The user feedback after using the prototype created a scope of design iterations that the App might need for a better user flow.




Usability Study
The Usability Study was conducted following a Moderate method. It was used to evaluate the ease of use and effectiveness of the mobile App.
The goal of the study was to identify areas of the product that are difficult for users to use or understand and to gather feedback to improve the product's design and usability. The finding from the study are as follows -
Hi-Fidelity Prototype of the Mobile App
Final mock-ups were created with design iterations after the lo-fidelity prototype. The iterations were made considering the insights gathered after the usability study. Let's take a look of the final design of the H.U.E mobile App.
Mock ups depicting a very vibrant approach used to design the App. From left: welcome page, home page, shopping page.
The welcome screen,
emphasizes on the vibrancy and diversity that the mobile app proposes. The logo on the welcome screen, is inspired from the tincture of color on a palette. It is easy to start with and aims to make the user feel welcome and excited to start their user journey!
Prototype showing how it will welcome a first time h.u.e App user
The Homepage,
has an interesting IA to provide the best and the most important navigation to the users. It features the gallery's best sellers, in view exhibitions at the gallery and,
Art Advisory Chat.
It a special feature that the h.u.e app provides to it's users. It provides a free chat with the curator team, to know the best kind of Art piece they need to buy. The advisory team will curate the list as per the users requirement.
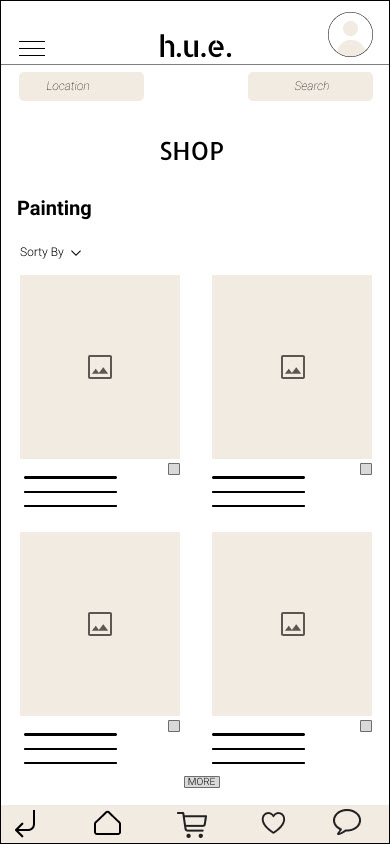
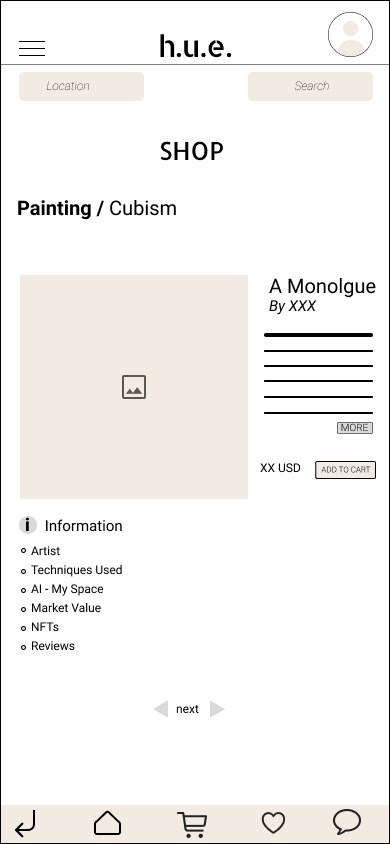
Shopping Experience and,
The User journey through the app showing various filter one can apply to see the products according to their requirement. There is an in-depth information about the art work, artist and reviews. The user can be confident after this information to follow with the purchase.
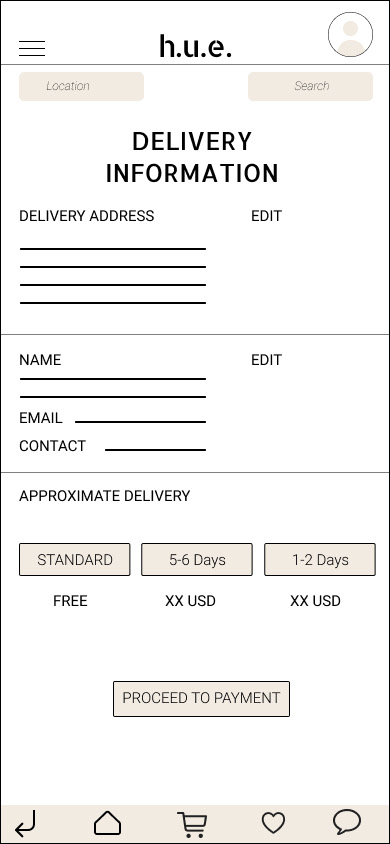
Processing and Payment,
prototype designs were iterated as per usability study findings to ensure a smooth shopping experience without any user friction and edge cases.